
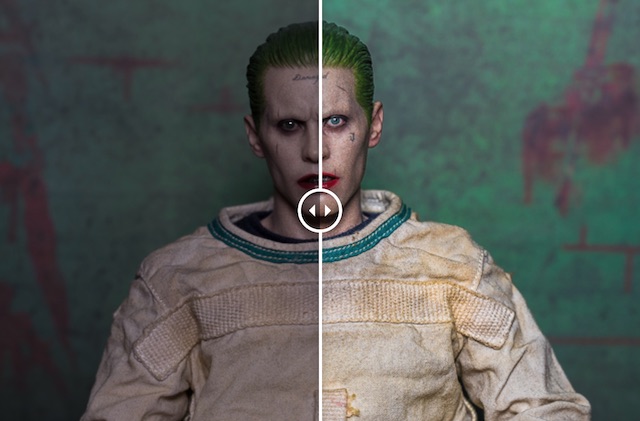
こんな感じで1枚の写真の真ん中に左右にスライド出来るバーが付いていて、閲覧者がスライダーを左右に動かすだけでビフォーアフター写真を簡単に比較することが出来るワードプレスプラグインがTwenty20 Image Before-Afterです。
(この写真は動かせませんが、以下のスライダーバー付きの写真は全て動かせます)
特に写真系のブロガーさんは現像前後を見せたかったり等で、このような類の写真を載せられると便利に感じることがあると思いますが、そういう時にこのプラグインを利用すると便利なのでご紹介。
目次
Twenty20 Image Before-Afterをインストール

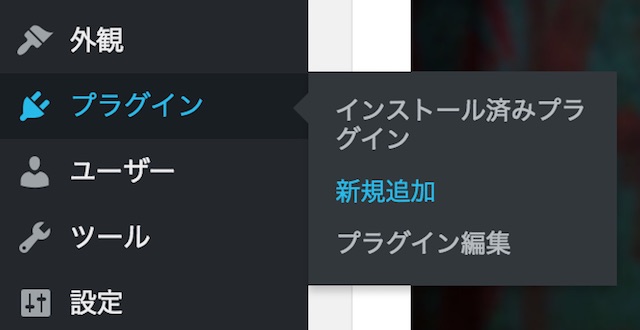
まずはワードプレスの管理編集画面にログイン後、プラグインから「新規追加」を選び、

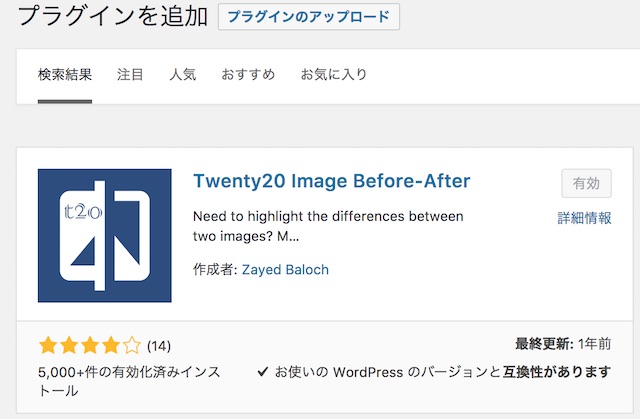
「Twenty20 Image Before-After」を検索し、追加&インストールして「有効」にします。
Twenty20 Image Before-Afterの使い方
Twenty20 Image Before-Afterを有効にすると、

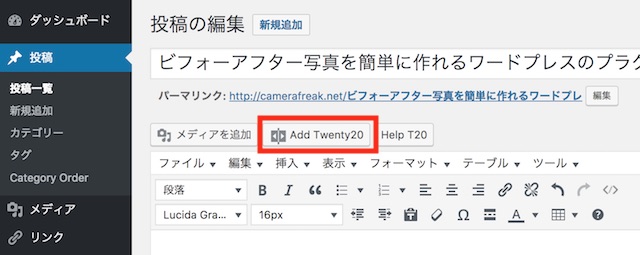
ワードプレスの投稿画面に「Add Twenty20」ボタンが作られるので、ビフォーアフター写真を追加したい所でクリック。
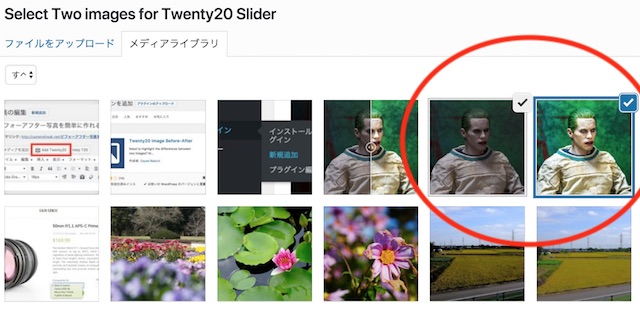
2枚の画像を選択

メディアライブラリが開くので、2枚の写真を選択(2枚目の写真はshiftキーを押しながら選択)。最初に選んだ方がビフォーアフター画像の左に、後から選んだ方が右に表示されます。
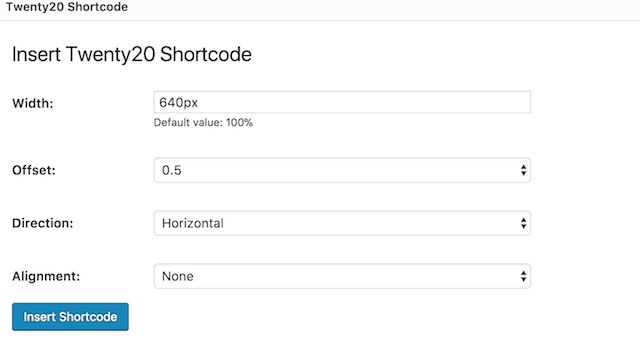
設定してコードを挿入

次にこのような設定画面が表示されるので、各種設定をしてInsert Shortcodeをクリックするとコードが自動挿入されて


このような1枚でビフォーアフターを表現可能な写真が作成出来ます。
Twenty20 Image Before-Afterの各種設定
- Width:幅
- Offset:スライダーの位置
- Direction:スライダーを横にするか縦にするか
- Alignment:画像の配置位置?
各種設定を変えるとどんな感じに表示されるのかを、以下に現像した写真を使用して表示しておきます。
ちなみに左が撮影したままのRAWファイル、右が現像後です。Widthの値はこのブログの画像の横幅は640px固定なので、全て640pxにしてあります。
幅の値を入力してしまうと、スマホ閲覧時に支障が出るようでした。っていうかちょっと考えれば分かるじゃん(^_^;) 幅の値はデフォルトでOKのようです。
Offsetの値を変更


0.1から1まで選択可能なOffsetの値を「1」にしてみるとこんな感じ。
左に設置したい写真が全面表示され、スライダバーが右端に寄りました。0.1に設定したらその逆になりますね。
DirectionをVerticalに変更


Vertical(垂直)に変更するとスライダバーが水平に表示され、バーが上下に動くようになりました。
この設定はPC閲覧だとバーがスムーズに動くけど、スマホやタブレットだと記事全体が上下しちゃって上手くスライド出来ないかも。あまりこの設定にしない方がユーザーフレンドリーかも知れません。
Alignmentを右左に変更


これはブログ上での画像の配置位置の変更のようです。弄ると左にスペースが出来たりって感じだけなので通常は弄る必要は全くなさ気。
文字が落っこちて変な場所で表示されてしまったりしたため、この写真は単に設定デフォルト状態の写真です。
写真系のブロガーさんは是非
結構このスライダーバーが付いた写真をブログで目にするかと思いますが、ワードプレスの場合はこの「Twenty20 Image Before-After」というプラグインを使って作っているだけです。
この手のプラグインはその他諸々ありますけど、個人的にはこのプラグインが一番使いやすいかなとは。
写真系のブロガーさんはビフォーアフター写真とか使いたいケースがあるかと思いますので、ワードプレスをお使いのブロガーさんは是非このプラグインをインストールして使ってみて下さい。


